実装方法のヒント
ウェブアクセシビリティの基準達成のため、日ごろ弊社で行なっている実装方法や考え方について一部紹介いたします。
図表の代替テキスト:長い説明をどう載せるか
図表の画像にも代替テキストが必要になります。図表には含まれる情報が多いため説明文は必然的に長くなりますが、前項と同様に「目的と情報を明確にする」ことが大切です。また、長い説明をどのような方法で記載するか検討が必要になります。
図表の代替テキストに関する達成基準
以下、規格の「達成基準 1.1.1 非テキストコンテンツ」の「状況 B」に該当します。
達成基準 1.1.1 非テキストコンテンツ:
状況 B: 短い説明が非テキストコンテンツと同じ目的を果たせず、かつ同じ情報を提示できない場合 (例: チャート又は図表):
- 次に挙げる 状況 B における短いテキストによる代替の達成方法のいずれか及び、状況 B における長いテキストによる代替の達成方法のいずれかを用いて、G95: 非テキストコンテンツの簡単な説明を提供する、簡潔なテキストによる代替を提供する :
(以下略)
上記に記載のある達成基準「G95」は以下になります。
G95: 非テキストコンテンツの簡単な説明を提供する、簡潔なテキストによる代替を提供する
元の非テキストコンテンツと同じ目的を果たし、同じ情報を提示する。
テキストにどのようなテキストを含めればよいかを決める際は、以下の質問について考えてみるとよい:
- なぜこの非テキストコンテンツがここにあるのか?
- それはどのような情報を示しているのか?
- それはどのような目的を果たすのか?
- 非テキストコンテンツを使用することができない場合、何という言葉を使って同じ機能及び/又は情報を伝達するか?
(出展:WCAG 2.0 達成方法「G95: 非テキストコンテンツの簡単な説明を提供する、簡潔なテキストによる代替を提供する」)
フロー図の代替テキスト
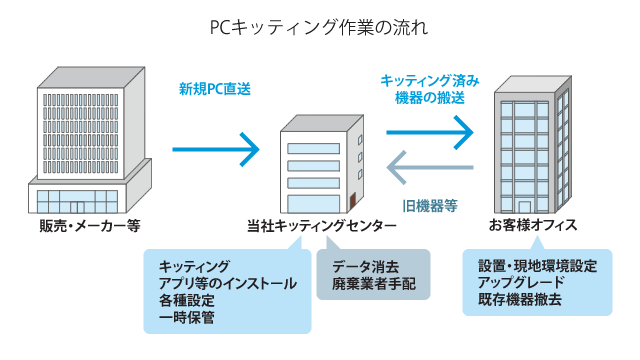
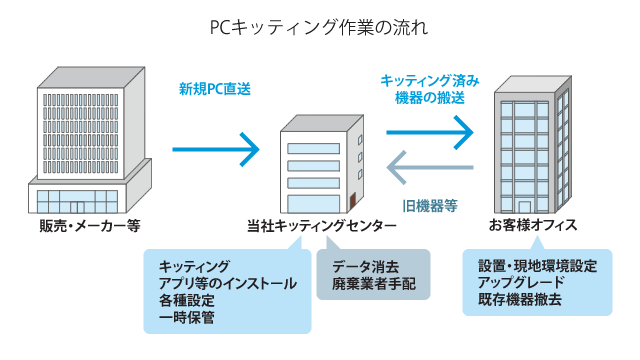
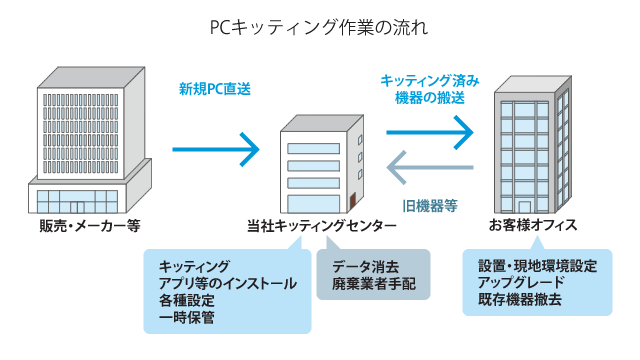
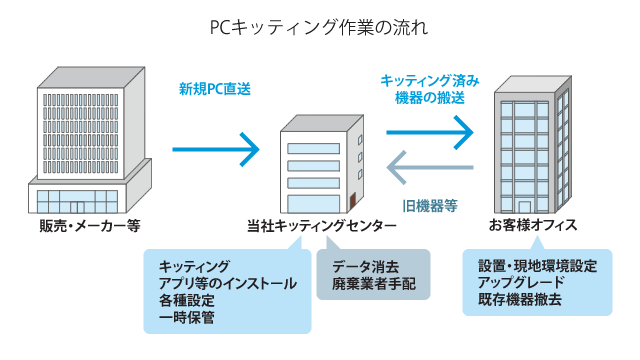
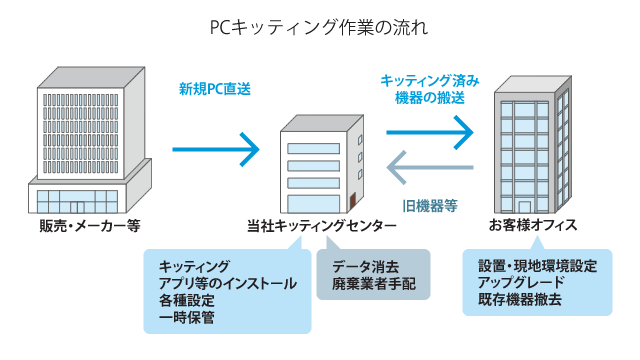
当サイト内にある以下の図を例にしてみます。

-
短い説明では不十分
まずは図中にキャプション的な文言があるので alt属性に記述してみます。

<img src="/img/img_pc_01.png" alt="PCキッティング作業の流れ">簡潔なテキストで altとしては良さそうですが、図の内容が分からないため不十分です。
-
図の目的と情報を明確にする
では、内容を伝える説明はどのようになるでしょうか。「長い説明」が必要になりそうです。上記の達成方法 G95 の記述を参考に、この図は「どのような目的でどのような情報を」伝えているのか明確にしてみます。
だいたい以下のようなものになると思います。
- キッティングの全体的な作業の流れを知ってもらう
- 矢印は機器の移動を表している
- 当社で一時保管を担い、お客様には保管の手間がないことをメリットとして伝える
- 旧機器のデータ消去や廃棄も対応可能なことをメリットとして伝える
-
説明文を作る
上記を踏まえて説明文を作っていきましょう。
まず、図からテキストを拾い上げます。
販売・メーカー等→新規PC直送→当社キッティングセンター
キッティング、アプリ用のインストール、各種設定、一時保管
→キッティング済み機器の搬送→お客様オフィス
設置・現地環境設定、アップグレード、機器撤去
→旧機器等や当社キッティングセンター
データ消去、廃棄業者手配これらを文のかたちにつなげていきます。全ての文言を含めるのは難しいケースがあるかもしれません。多少の省略や要約を行なって、読み易い文にするということで良いと思います。重要なのは、図の目的や伝えたい情報は何か、という点です。
メーカーや販売店等から当社キッティングセンターへ直送で新規PCを受け取り、アプリインストールや各種設定等キッティングのうえ一時保管。期日に合わせてキッティング済みPCをお客様オフィスへ搬送し、現地にて設置や環境設定を行います。旧機器は当社でお預かりし、データ消去や廃棄業者手配をします。
-
alt属性には簡潔なテキスト
上記の説明文を alt属性に追加してみます。

<img src="/img/img_pc_01.png" alt="PCキッティング作業の流れ:メーカーや販売店等から当社キッティングセンターへ直送で新規PCを受け取り、アプリインストールや各種設定等キッティングのうえ一時保管。期日に合わせてキッティング済みPCをお客様オフィスへ搬送し、現地にて設置や環境設定を行います。旧機器は当社でお預かりし、データ消去や廃棄業者手配をします。">altとしては長いですね。「簡潔なテキスト」とは言えません。このテキストは「長い説明」になります。
img 要素を使用するときは、簡潔なテキストによる代替を alt 属性に指定する。
-
長い説明の記載方法
長い説明には、以下いずれかの達成方法を検討します。
G92 以外は、長い説明の場所をリンク等で示す方法となっていますが、コーディングやメンテナンスを考慮して避けたいと思います。
そこで、G92 の方法をとることにします。
-
長い説明の配置場所
長い説明をどこに置くかですが、G92 では特に示されていないので、図の直下に本文として記載することにします。スクリーンリーダーで読み上げる際にも alt属性「PCキッティング作業の流れ」に続いて読み上げられるので分かりやすいと思います。
また、上の「図の目的と情報を明確にする」で書き出したメリットも追記します。
データ消去や廃棄業者手配をします。
↓
データ消去のうえ廃棄業者手配まで対応可能です。お客さま側で新旧機器の保管や処分等の手間はありません。このメリットの追記部分は図中には無い情報となりますので、もし長い説明でなく alt属性の場合は説明し過ぎとなります。ここでは本文扱いとしたので追記しても整合はとれるとの考えです。

メーカーや販売店等から当社キッティングセンターへ直送で新規PCを受け取り、アプリインストールや各種設定等キッティングのうえ一時保管。期日に合わせてキッティング済みPCをお客様オフィスへ搬送し、現地にて設置や環境設定を行います。旧機器は当社でお預かりし、データ消去のうえ廃棄業者手配まで対応可能です。お客さま側で新旧機器の保管や処分等の手間はありません。
<img src="/img/img_pc_01.png" alt="PCキッティング作業の流れ"> <p>メーカーや販売店等から当社キッティングセンターへ直送で新規PCを受け取り、アプリインストールや各種設定等キッティングのうえ一時保管。期日に合わせてキッティング済みPCをお客様オフィスへ搬送し、現地にて設置や環境設定を行います。旧機器は当社でお預かりし、データ消去のうえ廃棄業者手配まで対応可能です。お客さま側で新旧機器の保管や処分等の手間はありません。</p> -
【おまけの処理】箇条書きで読み易く
箇条書きにすると視覚的にも読み易くなると思われるので ulタグを使用します。図中の矢印に沿って分割することができ、丁度良くなると思います。
さらに番号付きリスト olタグも考えられますが、もっと複雑なフローや順番が必要となる場合などに有効かと思います。

- メーカーや販売店等から当社キッティングセンターへ直送で新規PCを受け取り、アプリインストールや各種設定等キッティングのうえ一時保管。
- 期日に合わせてキッティング済みPCをお客様オフィスへ搬送し、現地にて設置や環境設定を行います。
- 旧機器は当社でお預かりし、データ消去のうえ廃棄業者手配まで対応可能です。お客さま側で新旧機器の保管や処分等の手間はありません。
<img src="/img/img_pc_01.png" alt="PCキッティング作業の流れ"> <ul> <li>メーカーや販売店等から当社キッティングセンターへ直送で新規PCを受け取り、アプリインストールや各種設定等キッティングのうえ一時保管。</li> <li>期日に合わせてキッティング済みPCをお客様オフィスへ搬送し、現地にて設置や環境設定を行います。</li> <li>旧機器は当社でお預かりし、データ消去のうえ廃棄業者手配まで対応可能です。お客さま側で新旧機器の保管や処分等の手間はありません。</li> </ul> -
前後の文脈も考慮、ケースバイケースで
実際には本文の中で図表やチャートが用いられることが多いと思います。その場合、前後の文脈も考慮して、説明を与えるかどうか判断する必要があります。また、複雑な図で、視覚情報においても概要を伝えるのが目的の場合などは、説明も簡潔なものが適しています。逆に、複雑な内容を伝える必要がある場合は、図でなくテキストの説明をメインとして情報を組み直す必要も出てくるかもしれません。
